如题.
由于作者的使用方法并未描述详细,
姑且还是踩了不少坑的 /(ㄒ o ㄒ)/~~.
抽时间好好整理一下使用方法吧:-)
先码个
目录
等咱慢慢补
# 本地搭建 Hexo
# 安装 nodejs
# 安装 git
# 将 hexo 部署至本地
# 参考链接
发布博客到互联网_哔哩哔哩_bilibili
# 部署至 Github page
# 注册 Github page
# 将 hexo 部署至 GitHub page
# 参考链接
发布博客到互联网_哔哩哔哩_bilibili
# shoka 主题应用
# 主题下载
# 快速安装
在博客根目录打开 git bash 输入以下代码
# cd your-blog | |
git clone https://github.com/amehime/hexo-theme-shoka.git ./themes/shoka |
打开主题目录,内有 example 文件夹,提供了配置文件的 demo 供参考。
如果初次接触强烈建议粗略看完 example 文件夹下所有文件,对之后的设置十分有帮助
# 参考链接
Hexo 主题 Shoka & multi-markdown-it 渲染器使用说明 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# 基本配置
# 基本配置
Step.2 基本配置 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# 插件安装
# 安装插件
# multi-markdown-it 配置
# autoprefixer 配置
# algolia 配置
# feed 配置
# 参考链接
Step.1 依赖插件 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# 界面显示
Step.3 界面显示 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# 特殊功能
Step.4 主题特殊功能 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
# 额外功能补全
# 咕咕咕
# 定时自动更新部署
通过系统计划任务定时更新本地博客部署至 Github page
在 root 目录下新建 txt 文本文件,并写入如下内容
#!/bin/sh | |
hexo clean && hexo g && hexo d | |
exec /bin/bash |
右键将后缀名改为 .sh , 双击该文件即可更新部署
更新
大佬有更好的方法
采用 Github 自动部署,只需更新源码到仓库即可自动部署
方法参见使用 Github Action 实现全自动部署 | Akilar の糖果屋
# 修复音乐播放器
错误原因:主题自带音乐播放器由于 api 接口失效无法使用
解决办法:修改接口才能使音乐播放器正常工作
打开 root\themes\shoka\source\js\_app\player.js 文件
在大概 69 行左右找到 https://api.i-meto.com/meting/api?server=
将其改为 https://api.injahow.cn/meting/?server= 即可
# 修复图片加载
错误原因:博客主题默认图床添加了防盗链,故无法使用
解决办法:换个图床
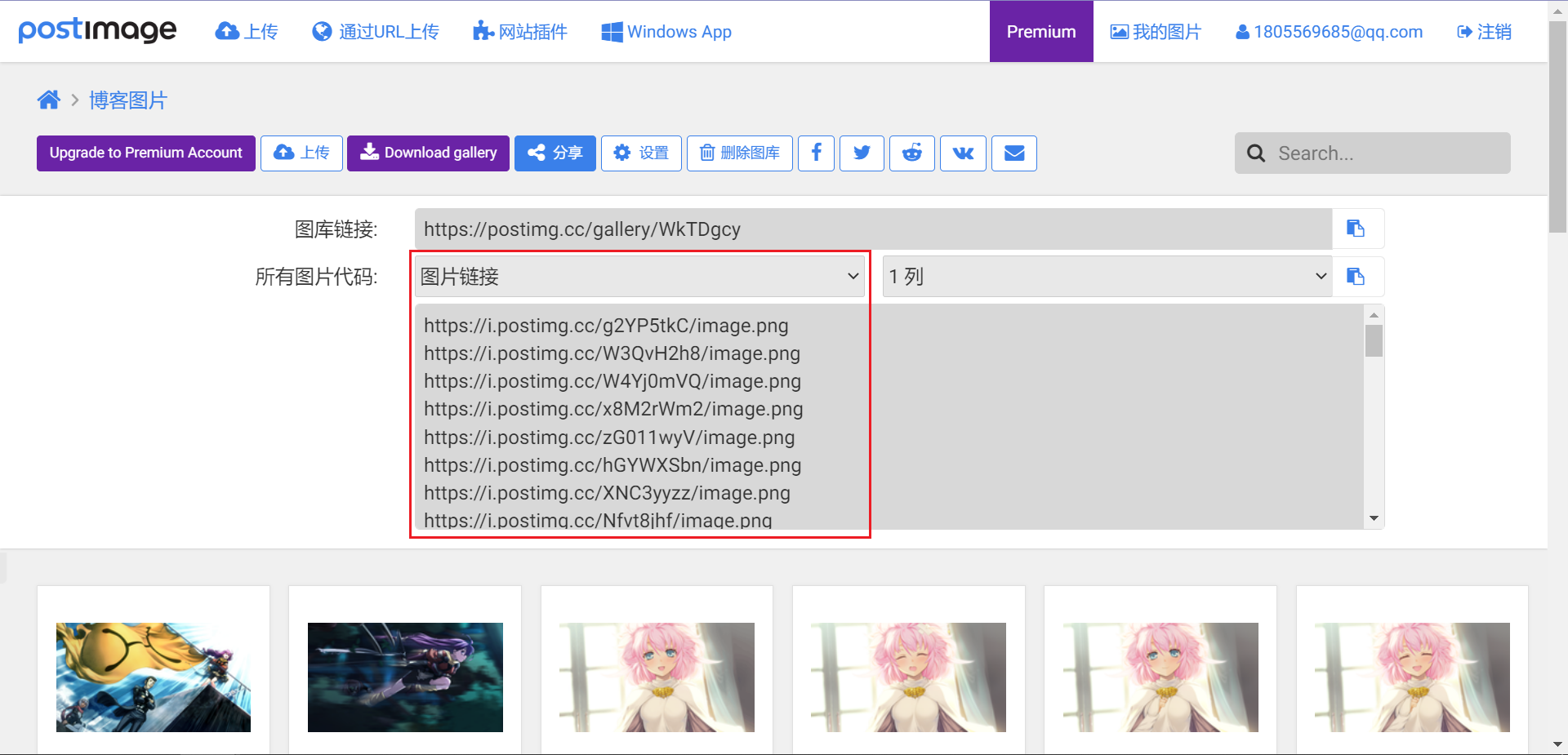
找一个稳定加载快的图床上传所需背景图,我这里以 Postimages — 免费图片托管 / 图片上传为例

删除 root\source\_data\_images.yml 内原有代码后将图片链接复制里面,由于必须要符合 YAML 语法规则,每个图片链接前必须为 - ,即 - https://i.postimg.cc/g2YP5tkC/image.png
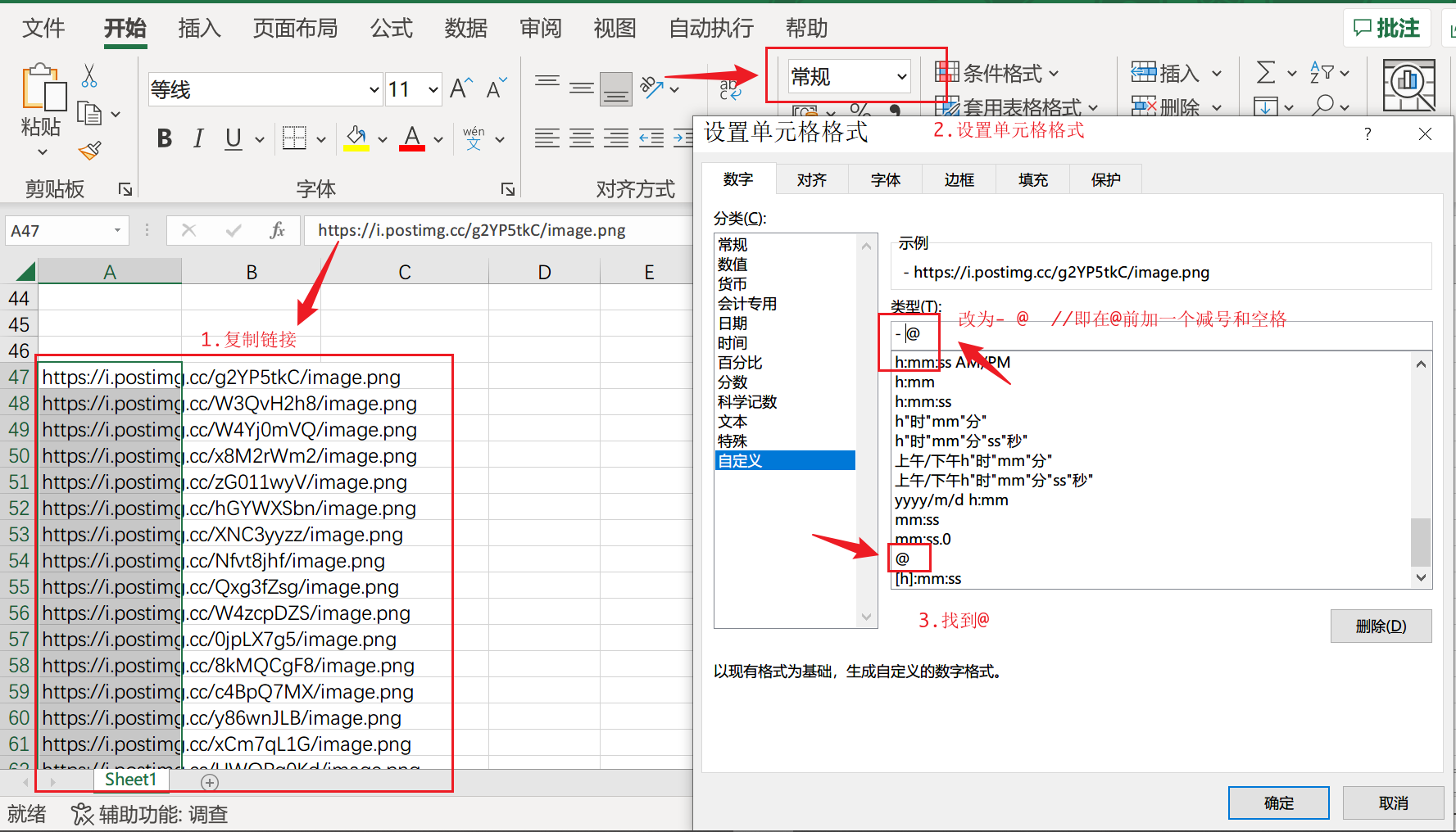
故须大批量修改链接格式
为了方便,我们这里直接将链接复制到 excel 表格内
如图操作

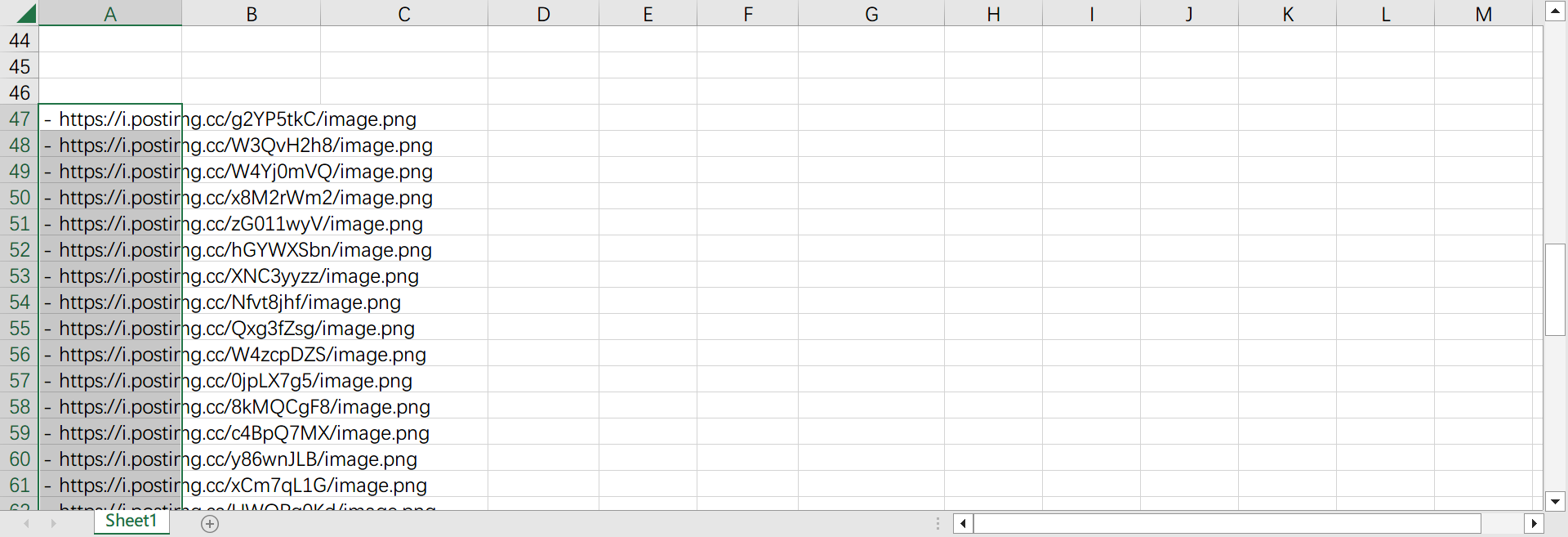
得到修改后代码

复制进 root\source\_data\images.yml 即可
# 错误解决方法
# 部署过程中可能会出现的错误
Error: Spawn failed
at ChildProcess.<anonymous> (D:\Blog\node_modules\hexo-util\lib\spawn.js:51:21)
at ChildProcess.emit (node:events:513:28)
at cp.emit (D:\Blog\node_modules\cross-spawn\lib\enoent.js:34:29)
at ChildProcess._handle.onexit (node:internal/child_process:291:12)
错误原因:
- 文件配置错误,好好检查文件内容完整性及语法
# 解决方式一:
##进入站点根目录
cd /usr/local/src/hexo/hanyubolg/
##删除git提交内容文件夹
rm -rf .deploy_git/
##执行
git config --global core.autocrlf false
##最后
hexo clean && hexo g && hexo d
# 解决方式二:有可能是 git repo 配置地址不正确,可以将 http 方式变更为 ssh 方式
##进入站点根目录
cd /usr/local/src/hexo/hanyubolg/
##删除git提交内容文件夹
vim _config.yml
##修改
deploy:
type: git
repo: https://github.com/yourname/yourname.github.io.git -> [email protected]:a956551943/weixiaohui.github.io.git
branch: master
##最后
hexo clean && hexo g && hexo d
# 解决方式三:不建议
##进入站点根目录
cd /usr/local/src/hexo/hanyubolg/
##进入depoly文件夹
cd .deploy_git/
##强制推送
git push -f
# 文件渲染错误
本地创建的 md 文件最顶部为 Front-matter
为 “---” 分割出的一片区域,内部可以添加文章的各种设置,如 tags,时间,标题及是否置顶等。
值得注意的是,每个设置都由设置名 + 冒号 + 空格 + 设置内容组成
如果格式不正确会导致渲染出现问题
如本文 Front-matter 为
title: 一些错误及解决方法(二)
date: 2023-02-02 14:58:17
tags:
如果将其写成
title:一些错误及解决方法(二) //没有空格
date:2023-02-02 14:58:17 //没有空格
tags:
将会出现渲染错误如下
[master 416200e] Site updated: 2023-02-02 14:50:49
14 files changed, 767 insertions(+), 97 deletions(-)
create mode 100644 "\345\205\254\345\221\212/index.html"
fatal: unable to access 'https://github.com/KagurazakaAsahi/KagurazakaAsahi.github.io.git/': Recv failure: Connection was reset
FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html
Error: Spawn failed
at ChildProcess.<anonymous> (D:\Blog\node_modules\hexo-util\lib\spawn.js:51:21)
at ChildProcess.emit (node:events:513:28)
at cp.emit (D:\Blog\node_modules\cross-spawn\lib\enoent.js:34:29)
at ChildProcess._handle.onexit (node:internal/child_process:291:12)
yaml 配置文件对语法格式要求很高
# categories map 使用
这是一个映射表,将一个 category 名称映射为另一个,在这里主要作用是将中文的 categories 映射成英文方便在路径中显示
因此使用方式是
- 博客 front-matter 上填入中文的 category 名称
- 经过 categories map 映射成英文
- 以映射后的英文作为路径使用
别弄反了