# 碎碎念
在使用 typora 写博客原稿时发现一个 bug, 那就是图片经过 hexo 渲染显示不正确 (具体点说是太小)
于是上网搜寻解决方式, bing 一下发现头几个都是 CSDN , 说实话,我是真不喜欢这网站,广告的话还能用插件屏蔽。但最艹的是人均抄袭怪,千篇一律的不知从哪抄的解决办法,还 tm 是错的 (准确的说是过时失效的方法).
于是乎,屏蔽网站 + 1, 拜拜了您嘞!
# 解决办法
# 结论
post的文章有解- 新建网页 (即页面上方导航栏) 无解
# 具体实现
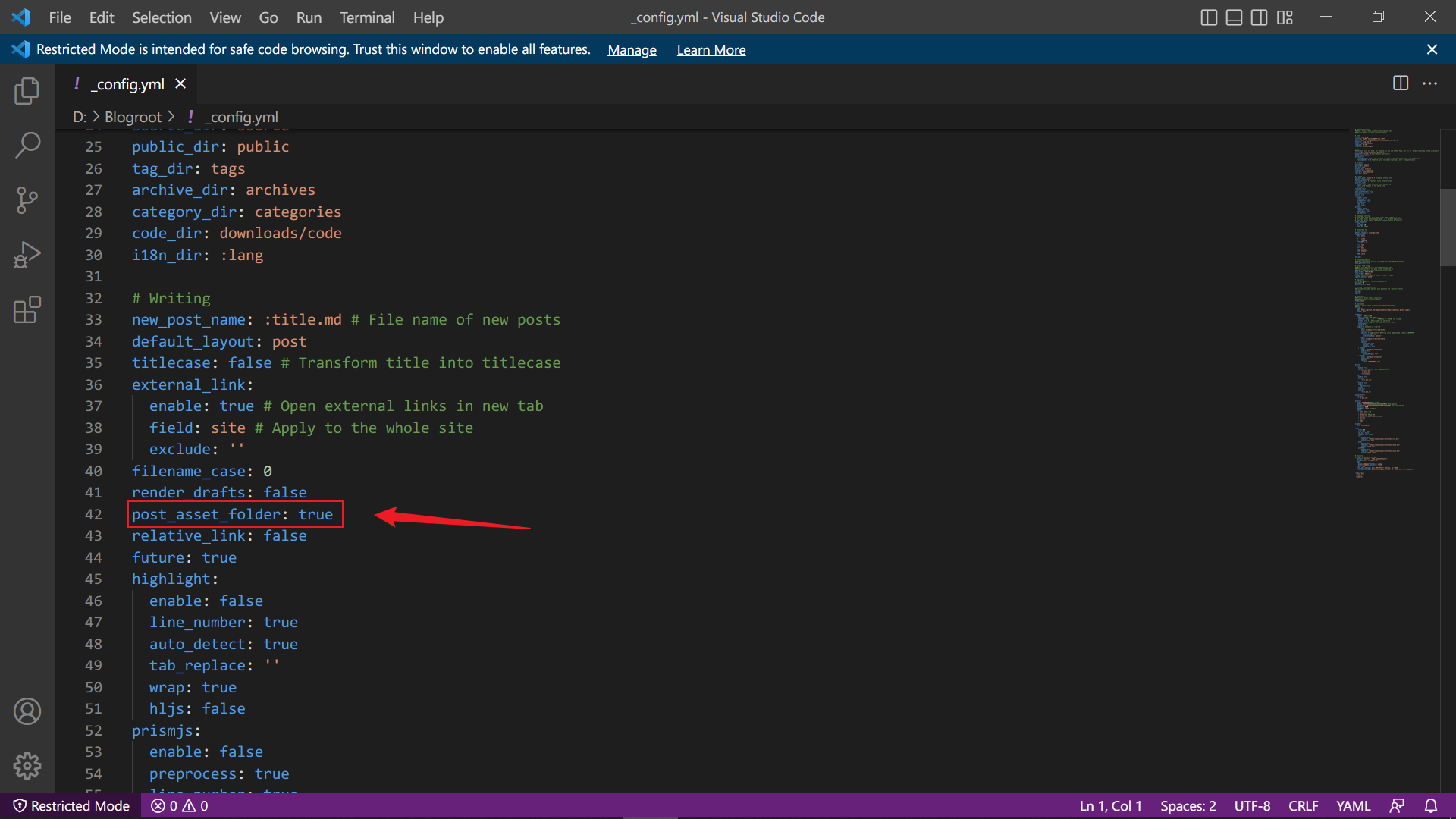
# 更改 config.yml 文件
如图所示,将值改为 true
这是官方的解决方法,在创建文章时创建一个同名资源文件夹,图片就存放在这

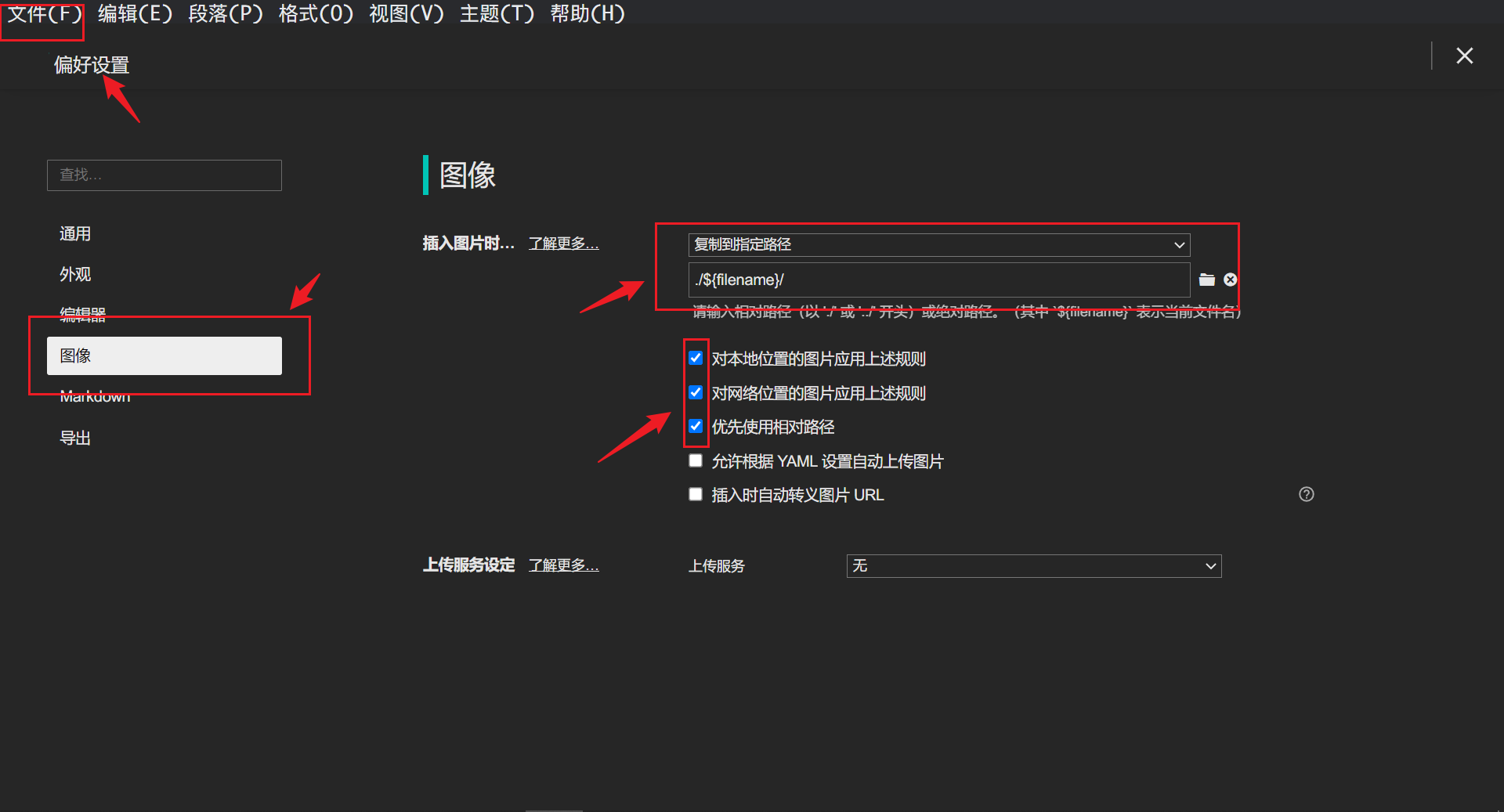
# 更改 typora 设置
打开 文件 --> 偏好设置 --> 图像
将插入图片时改为复制到指定路径,即将图片复制到资源文件夹
路径及选项名如图所示

# 安装插件
npm install hexo-asset-img --save |
从 hexo5 起在网上大多转载的插件 hexo-asset-image 已失效,仓库已 archived , 所以如果安装了该插件的建议先卸载再安装上述插件
该插件是为了正确引用资源文件夹内的文件
# 等待完善
如结论所述
该方式只对 post 的文章生效
新建网页 (即页面上方导航栏) 需要修改插件 (咕咕咕)
目前解决方式是直接引用网络图片